Some people are saying that 2013 is the year of Responsive Website Design. For some people in the design industry and clients with tight budgets, Responsive Website Design has proved to be heaven sent, especially during these tough financial times. Simply put, Responsive Website Design is a way for designers to create one website with a few style sheets, which allows the website to be seen on any device without having to create it from scratch for a tablet, mobile device, desktop device, etc.
With Mobile Search fast approaching and soon to overtake searches from PCs, having a website that works for every device is not a nice thing to have, but rather a necessity to have. There is nothing worse for a customer who comes onto your website than to have to endlessly scroll around to find the buy button, and most will not even bother.
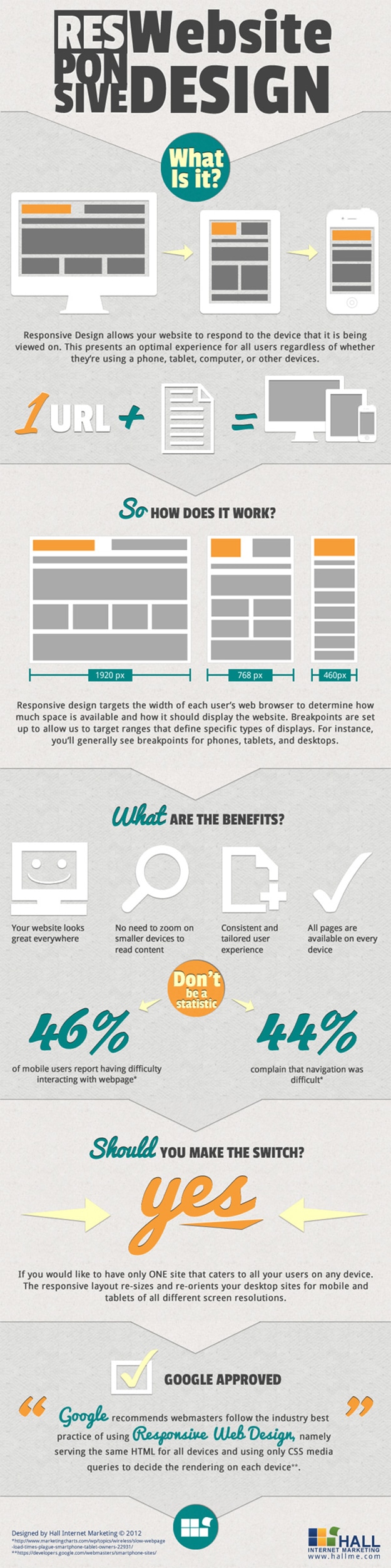
Responsive Website Design allows the website to reformat the content into a more manageable manner. For example, if you search for a website from your computer, the website usually triggers a style sheet that sets the page to 768px. If you search on a smartphone, that screen size will not work, so here is where the magic happens.
When a search is made from any smartphone device to the same website, a style sheet is triggered to fit the mobile screen size so the content works more like an application. All the information you need can be seen clearly on the screen. All you need to do is scroll down or click through. Of course there is a different style sheet that is triggered if the mobile is portrait or landscape, but I’m sure you already get the idea since the work the designer needs to put in is creating the different style sheets for the content. This keeps him or her from having to design a site for every device from the beginning.
Think about how much money it takes to create a website, mobile application and tablet application. And you will need to consider IOS (Apple), Android, Blackberry and more into the costs, and soon it can escalate out of control. At Bit Rebels, there is nothing we love more than a beautifully designed infographic to tell the story. Here are 10 Responsive Website Design infographics to give you all the information you need to understand how it works, how to use it, and what tips and tricks you need to know to have your website rocking into 2014 on every device in style.
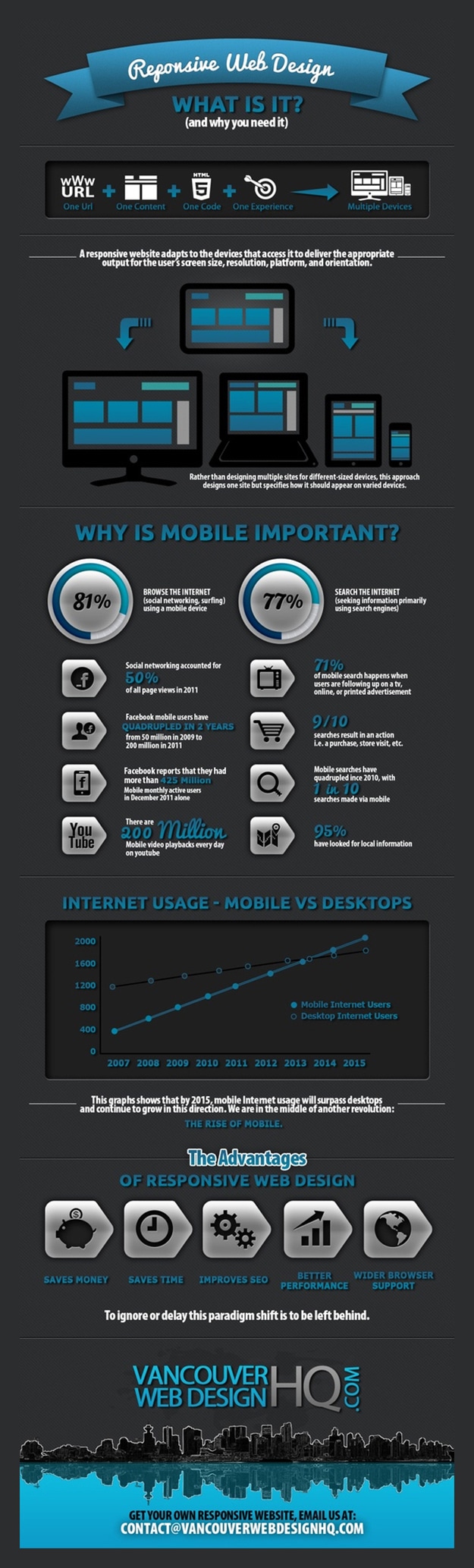
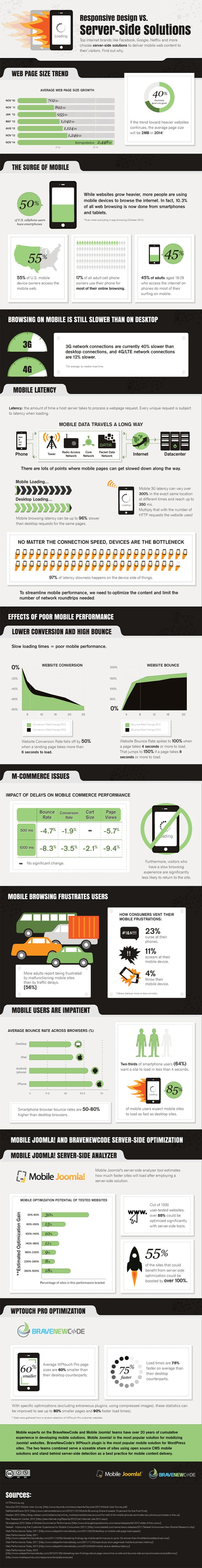
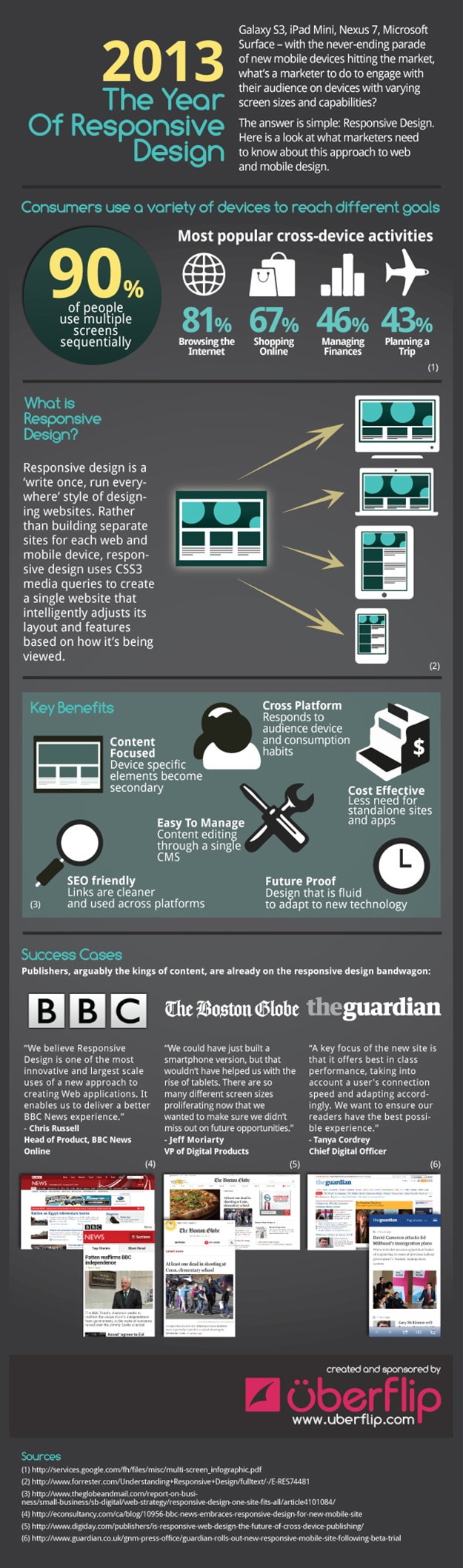
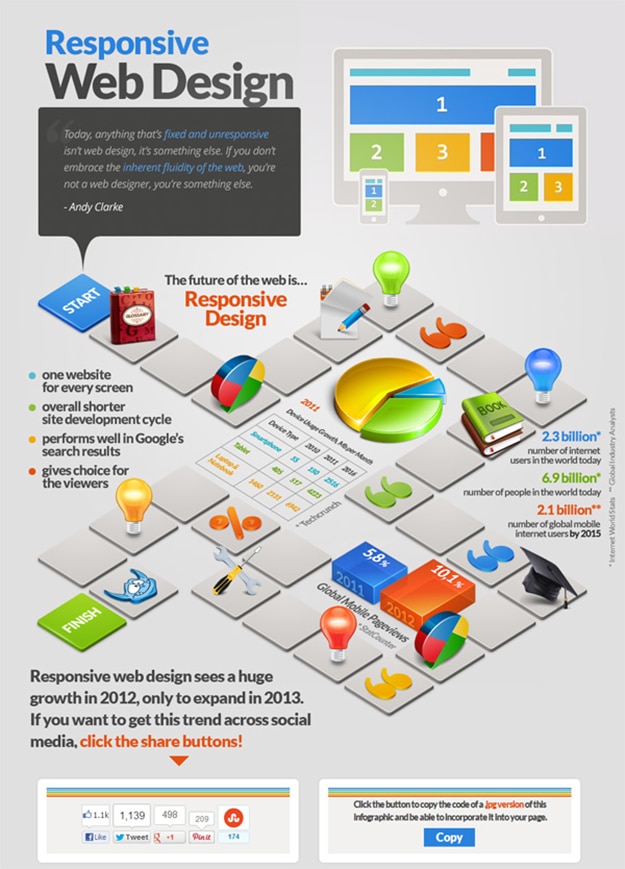
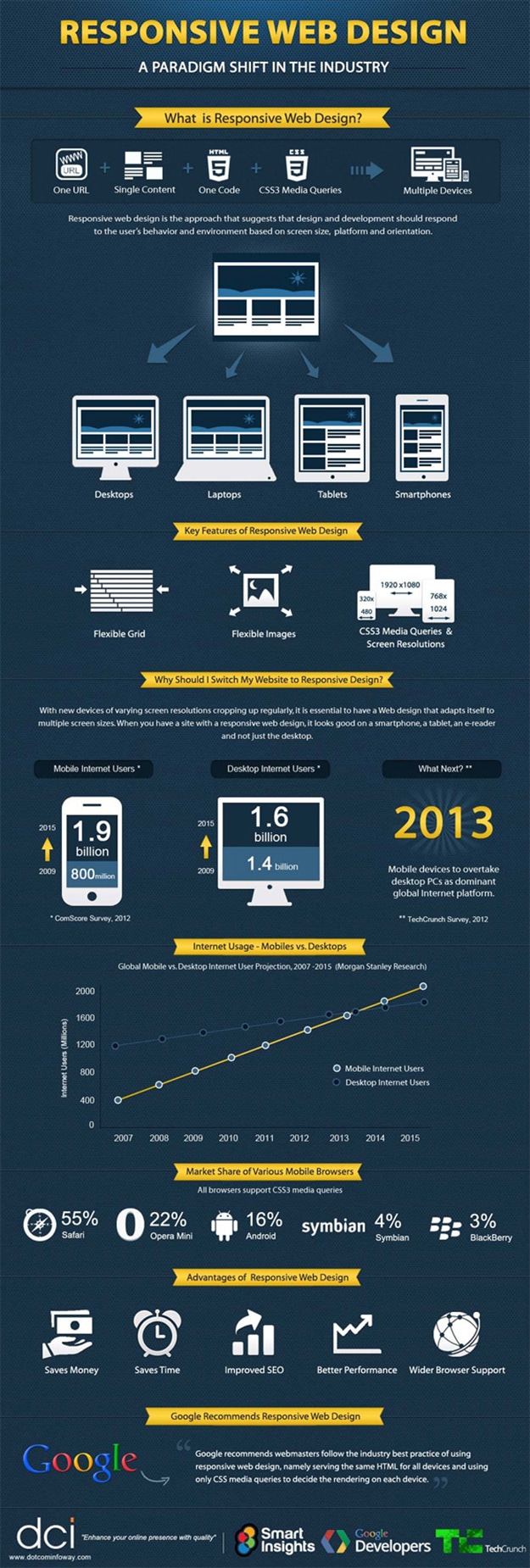
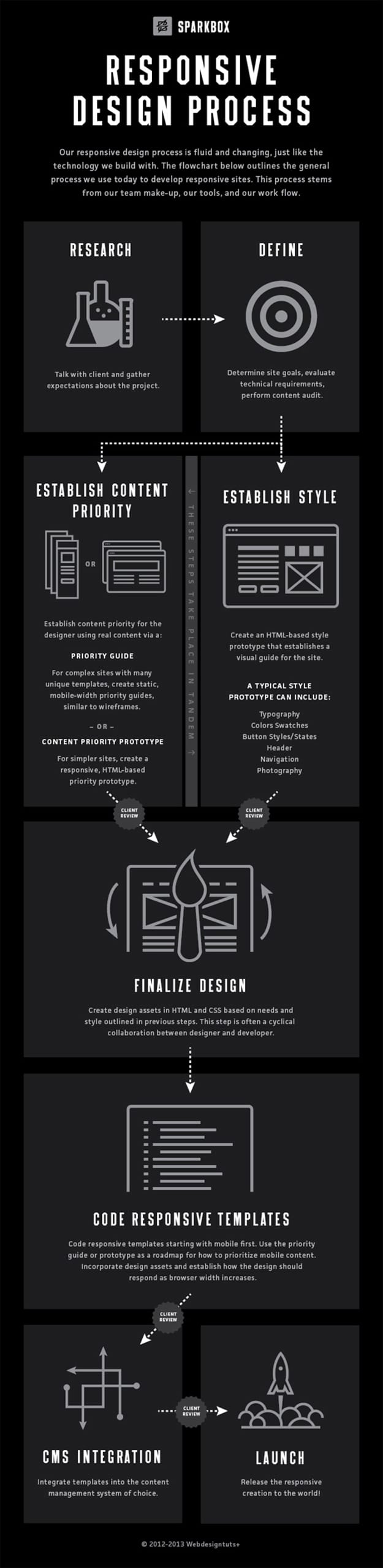
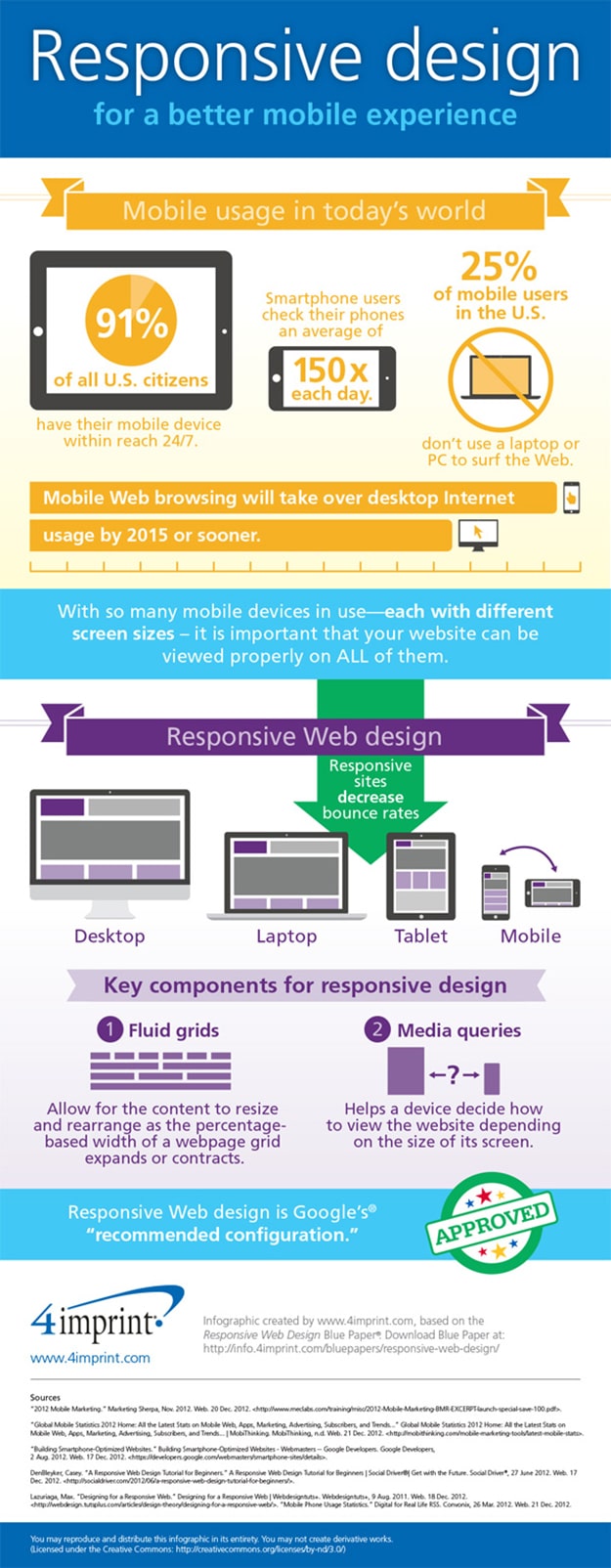
These are in no particular order of preference. Here’s a little shout out to the wonderful creators behind them. 1) Responsive Web Design – What is it? And why you need it. by dotcominfoway.com 2) Responsive Design vs. Server-Side Solutions by Brave New Code and Mobile Joomla 3) 10 Basic Tips About Responsive Design by Splio 4) 2013 The Year Of Responsive Web Design by Uberflip 5) Responsive Web Design by Orange County SEO 6) Responsive Web Design – What is it? by Hall Internet Marketing 7) Responsive Web Design by North Studio 8) Responsive Web Design – A Paradigm Shift In The Industry by dotcominfoway.com 9) Responsive Design Process by Spark Box and finally but by no means least 10) Responsive Design For A Better Mobile Experience by 4imprint.
Responsive Website Design – 10 Infographics
Via: [Design Instruct]










COMMENTS