One thing most social networking services have in common is the inability to do something creative with your posts. We have of course the ASCII way of decorating posts, but those have long since been deemed spam, and if you overuse them you can be pretty sure that you will start losing followers and friends soon. It’s just that there is no real way of being creative when it comes to updating your status and posts. Sure, Facebook allows for you to post images and stuff like that, and so does Twitter, but there is no real way of, for example, styling your post with an easy approach.
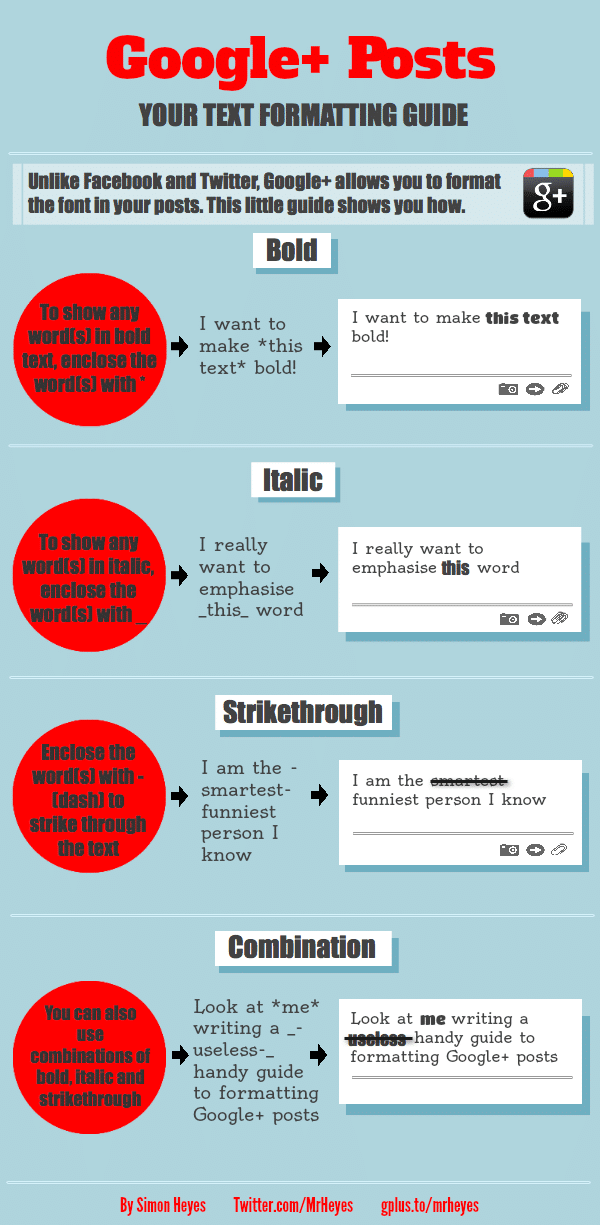
So, is there any social networking service out there that allows styling in the approach that word processors use? Well yes there is! As a matter of fact, one of the newest and most rapidly growing sites is actually doing just that. Google+ has some “brackets” that you can use to style your posts, however it seems most people don’t know about them. In particular, there are 3 ways you can style your posts, and Simon Heyes put them together together a small guide for you all.
It’s not the most extensive guide, but it serves its purpose well. It explains exactly what you need to do and how in order to style your Google+ posts with Bold, Italic or even Strikethrough. Maybe there are more ways to style Google+ posts, and if there are, please don’t hesitate to tell us how in the comment section below. We know there are a ton of people out there looking for a more creative way to get their message across, so it would be greatly appreciated.
Via: [Visual.ly]

COMMENTS